Angular 11, cuáles son sus novedades.
Recientemente ha sido lanzada la versión 11.0.0 de Angular la cual trae mejoras tanto en el CLI como en los componentes. Vamos a revisarlo.

Actualizaciones sobre la operación Byelog
El equipo de Angular se fijó el objetivo de mantener todos los recursos en tres monorepos con el fin de dar solución a todas las necesidades del proyecto. Con esto pretende dar un mayor tiempo de respuesta a las propuestas ( issue ) dadas en su repositorio de github, ser más agiles en sus pull request... En defeniva, han terminado el objeto de estructura y gestión de su repositorio.
Inserción automática de fuentes
Introducen la inserción automática de fuentes. Durante el tiempo de compilación, Angular descargará las fuentes en línea que se utilizan y vinculan en la aplicación. Esto lo hace en el proceso de compilación donde se descarga las funtes tipográficas y las añade al html con una etiqueta style.
Esto lo que produce es que la primera carga de contenido se más rápida ya que no necesita descargar y procesar el css para poder formatear el texto con las fuentes elegidas. Por lo que usuario dispondrá antes de la información y es un paso más a una aplicación SEO friendly.
Component Test Harnesses
Los Component Test Harnesses proporcionan un API robusta y legible para ayudar a probar los componentes de Angular Material. Ofrece a los desarrolladores una forma de interactuar con los componentes de Angular Material utilizando la API compatible durante las pruebas. En esta versión de angular dan cobertura a todos los componentes.
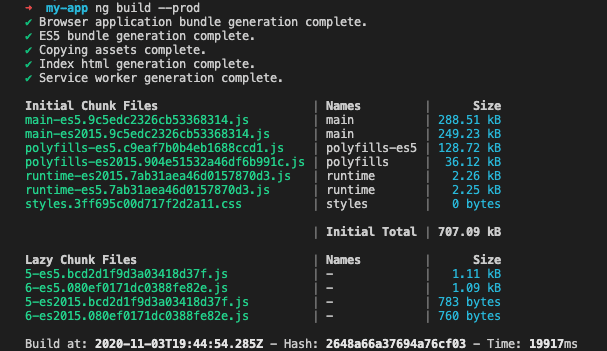
Informes y registro mejorados
Otro de los cambios llevados a cabo es sobre la información que el CLI de angular va ofreciendo en la consola según va construyendo la aplicación para facilitar la lectura de estos informes.

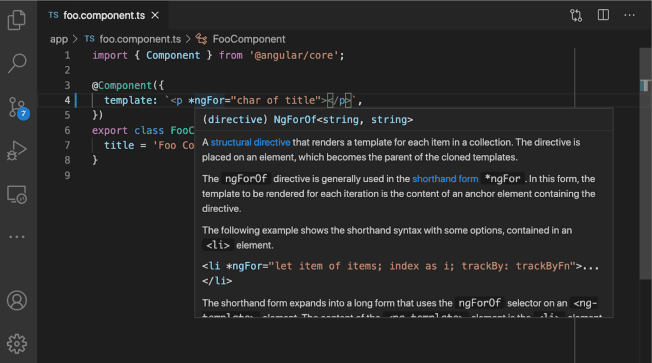
Vista previa actualizada del servicio de idiomas
El servicio de idimas de angular ( Language Service Preview ) son una serie de herramientas que con las que angular va ofreciendo al desarrollado la forma sugerida de escribir el código y el aviso y corrección de posibles errores. Hasta esta versión inclusive se basa en View Engine. Sin embargo, en esta versión ya se están incluyendo nuevas mejoras que continuarán con el paso fina a Ivy en detrimento de View Engine.

Reemplazo de módulo en caliente (HMR)
En esta versión se ha introducido la capacidad para el desarrollador de modificar y reemplazar los módulos en caliente sin necesidad de recargar el despliegue. Además, ha introducido mejoras como el refresco automático de estilos y componentes manteniendo la vista y posición de scroll.
Compilaciones más rápidas
Se ha mejorado el ciclo de desarrollo y compilado consiguiendo mayor velocidad en estos procesos.
Los cambios más importantes en este aspecto son:
- El proceso de actualización de ngcc ahora es de 2 a 4 veces más rápido.
- Compilación más rápida con TypeScript v4.0.
Soporte Experimental Webpack 5
Se introduce la posibilidad de utilizar webpack 5. Se propode de forma esperimental porque webpack 5 rompe un poco con la compatibilidad de versiones anteriores. Por lo tando Angular no recomienda utilizarlo para producción hasta que no saquen su inclusión de forma definitva en posteriores versiones.
Aun así, las mejoras que propone este cambio son:
- Compilaciones más rápidas con almacenamiento en caché de disco persistente
- Paquetes más pequeños gracias a cjs tree-shaking
Linting
Las versiones anteriores utilizaban TSlint sin embargo, ahora Angular a optado por la migración a ESlint dado que el anterior se encuentra en desuso. Para ello han creado varias herramientas de para favorecer la migración y se irá resolviendo en futuras versiones.
Conclusión:
Principalmente las mejoras que trae esta versión 11 del framework angular están encaminadas al rendimiento y a ofrecer una mejor experiencia de desarrollo. También ha incluido cambios que preparan el terreno para cambios mayores en las próximas versiones pero que gracias a las creadas en la versión actual, la mayor verisón 11, se van a ir incluyendo en versiones no disruptivas.