
Crear un Plugin para Ionic Capacitor.
En este artículo se explican los pasos para crear un plugin capacitor para comunicar con el Bluetooth en Android.
Si estás desarrollando alguna aplicación ya más o menos seria te habrás encontrado con la necesidad de utilizar plugins para acceder los periféricos de los dispositivos como la cámara, GPS…
Y seguro, y si no te ha pasado todavía te pasará, que con algún plugin has tenido problemas bien porque no cubría tus necesidades o porque no funcionaba del todo bien para ciertos dispositivos. Esto, que por otra parte no es muy frecuente, puede representar una limitación en el desarrollo de la aplicación. También comentar antes de meternos de lleno en el tutorial, que Capacitor es una solución relativamente nueva que viene a sustituir a Cordova, pero que, a su vez, debe convivir con los plugins de éste. Nosotros vamos a crear un plugin directamente para Capacitor y vamos a ver lo fácil y rápido que puede resultar.
En este tutorial nos vamos a apoyar en el Plugin que tengo publicado bluetooth-simple-android-plugin. Sin embargo, no lo vamos a empaquetar para subirlo a npm. Simplemente queremos crear un plugin dentro de nuestra aplicación para poder comunicarnos con el bluetooth de los dispositivos Android. Por ello tendremos que tener una aplicación ionic en desarrollo.
Si quieres utilizarlo en algun proyecto puedes descargartelo directamente como dependicia con la sentencia:
Cremaos nuestro primer plugin
Como no tengo ninguna voy a crear una app con ionic CLI. Si no tienes instalado ionic CLI tienes que instalarlo con este comando:
Y una vez instalado de forma global creamos nuestra aplicación:
Nos pedirá unos datos de configuración, para este tutorial he elegido el framework angular, la plantilla Blank y Capacitor, y finalmente terminará con la descarga de todos los módulos.

Una vez terminado podemos lanzar el siguiente comando para iniciar nuestra aplicación en el navegador y ver que todo funciona correctamente.
y abrirá la aplicación en el navegador:

Bien, ahora tenemos que generar la parte nativa de android para poder ejecutar la aplicación en dispositivos. Con ionic basta con ejecutar el siguiente comando:
esto crea una carpeta llamada android que contiene todo el código nativos.

Antes de empezar con el plugin hay que llevarse la aplicación web a la parte nativa y lo hacemos mediante el comando:
y seguidamente
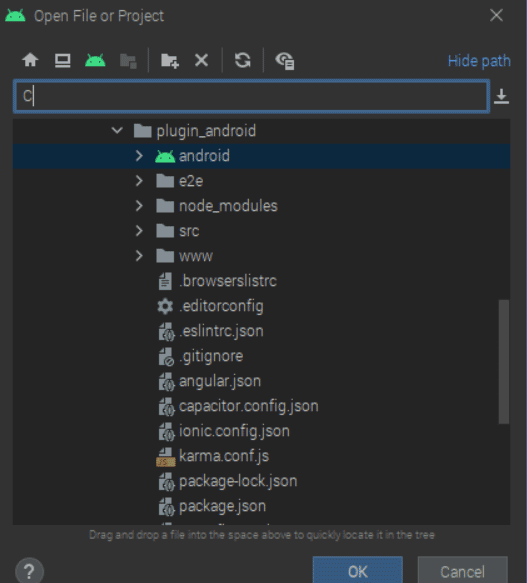
Ya tenemos todo lo necesario para abrir la aplicación en un medio nativo. Es hora de abrir Android Studio para crear el plugin. Para abrir la aplicación en Android Studio tenemos que abrirla desde la carpeta android:

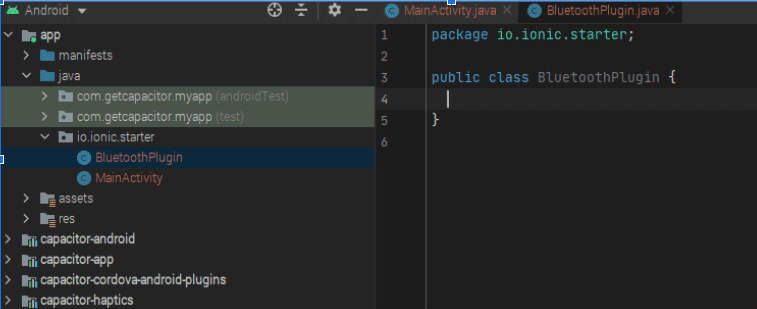
Cuando Android Studio se haya abierto y el proyecto haya cargado tenemos que crear un archivo .java que llamaremos BluetoothPlugin y contendrá nuestro código nativo.

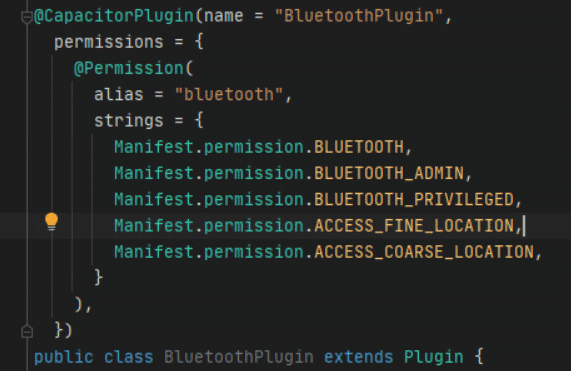
Para que nuestra clase sea un Plugin de comunicación entre nuestra capa front ejecutada en el webView de la aplicación y la parte nativa que permite la comunicación directa con el dispositivo tenemos que hacer que extienda de la clase Plugin y utilizar las anotaciones java que provee Capacitor. En este caso @CapacitorPlugin y ésta recibe el parámetro name que estable en nombre del plugin y los permisos que necesita el mismo. El nombre nos sirve para identificarlo desde la parte front que haremos en los siguientes pasos. En este caso la anotación quedará así:

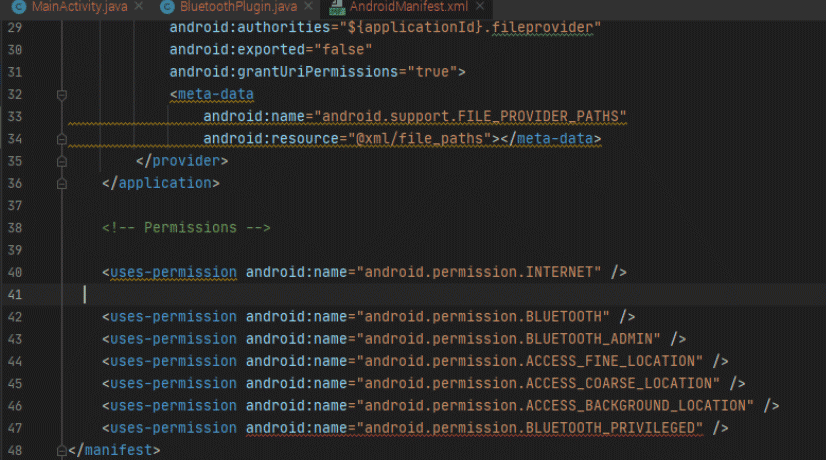
Declarar los permisos en el plugin nos guarda de que si hay algún permiso que se tenga que requerir en tiempo de ejecución este sea pedido en el momento. Pero también tendrémos que declararlos en el AndroidManifest.xml

Volvamos al archivo. Es el momento de crear un método de comunicación entre capas. En este ejemplo sólo vamos a crear dos métodos de comunicación pero puedes ver como en el bluetooth-simple-android-plugin he implementado varios métodos de los cuales cubren el espectro de métodos que puede haber. Que son: sin respuesta, con respuesta simple, con varias respuestas asíncronas. En este caso vamos a ver como cambiar el nombre con el que se muestra a otros dispositivos. Y también vamos a ver como habilitar el bluetooth desde la aplicación.
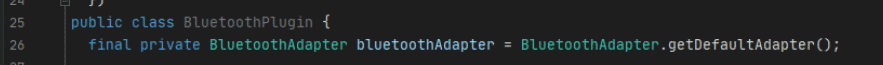
Creamos un objeto final privado instanciando la clase BluetoothAdapter invocando al método estático getDefaultAdapter de dicha clase tal que así:

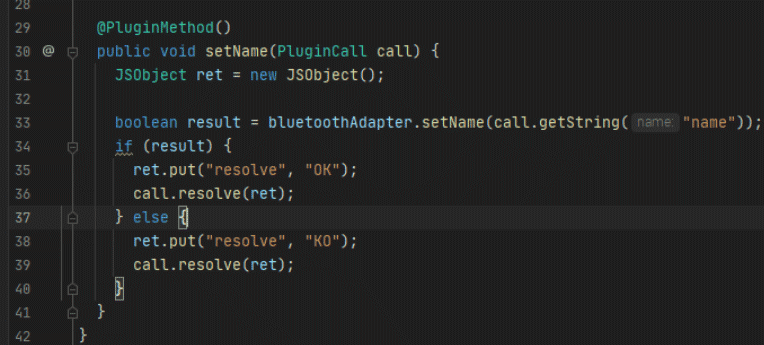
A continuación creamos el método que establece el nombre:

Como se ve se utiliza la anotación PluginMethod para identificar este método como método que está relacionado con la llamada de la parte front. Por lo demás, vemos como se llama al método setName del objeto bluetoothAdapter y le establece el valor obtenido del objeto call. Este objeto se pasa por parámetros y contiene información relativa a la petición desde front como por ejemplo los valores que se le han pasado. Más adelante veremos cómo. Por último vemos que para devolver la información se utiliza el método resolve del objeto call,. Esto recuerda mucho al patrón Promise utilizado tantas veces en Frontend.
Ahora que ya tenemos este método más sencillo vamos a por el otro que es un poco más complicado ya que en realidad son dos.
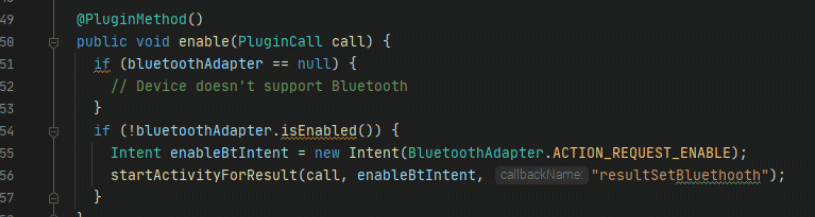
Primero el que comunica con el front:

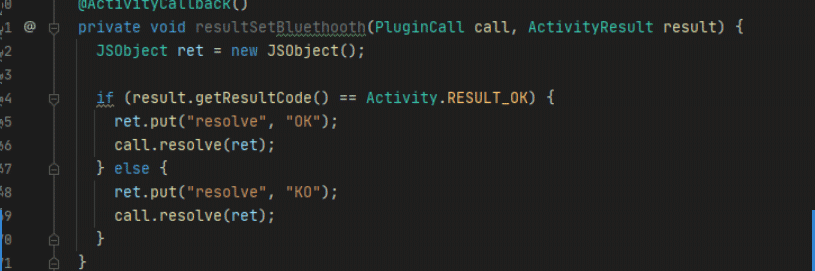
Esta parte es como el anterior método hasta que llegamos a la instanciación del objeto enableblIntent que se crea a partir de Intent. Esto lo que crea es un objeto denominado intención que representa la intención de comunicación con el terminal. La intención de habilitar el bluetooth lo establece el parámetro que se está pasando que es una constante declarada en la clase BluetoothAdapter. Esta petición es asíncrona por lo que se utiliza el método startActivityForResult para establecer dónde está la lógica que se tiene que ejecutar cuando la intención se resuelva. Y se le pasa como parámetros la llamada, la intención, y el nombre del método que tiene la lógica de resolución. Lo siguiente es crear este último método.

Aquí vemos que se recibe la llamada y el resultado y en función de su valor determinamos que devolvemos al front.
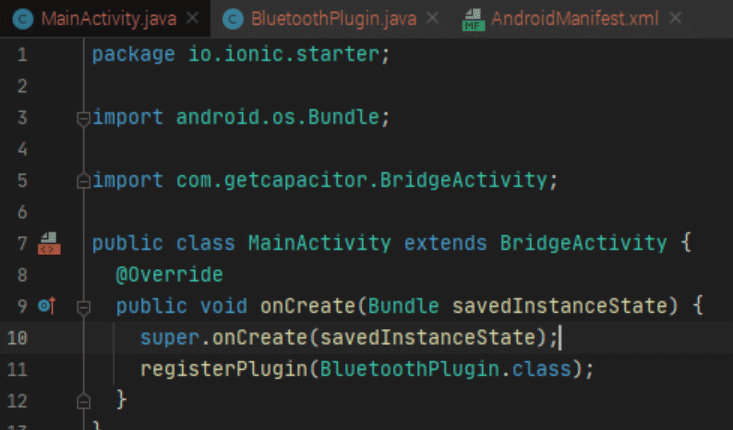
Para terminar con la parte nativa tenemos que declarar el plugin en la clase MaintActivity para que sea cargado al cargar nuestra aplicación:

Ya tenemos la parte nativa creada. Ahora vamos con el front.
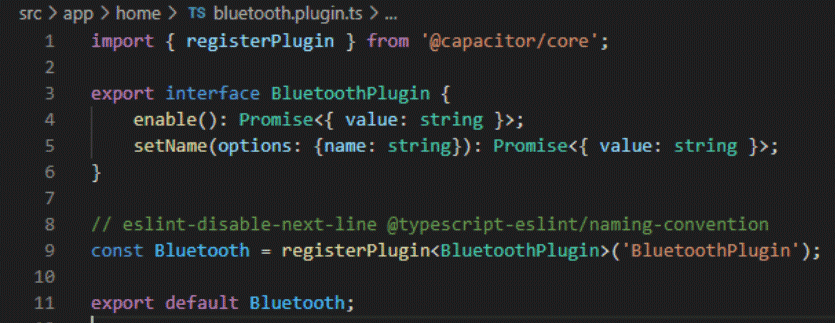
Necesitamos crear un archivo en la carpeta del componente home que nos había creado el strarter de ionic y creamos un archivo llamado bluetooth.plugin.ts.

En él se declara una interfaz que tiene los métodos que hemos creado en nuestra clase plugin de java con lo que sabrán identificarse entre sí.
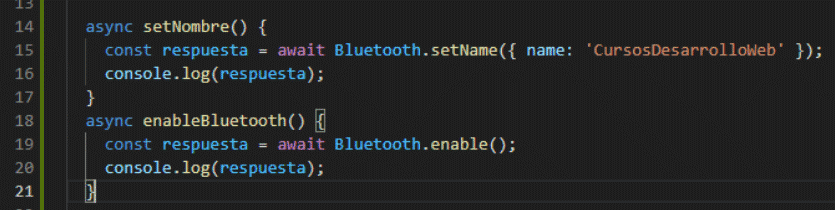
Ahora sólo nos queda utilizarlo en el componente. Creamos las siguientes métodos en el componente home.

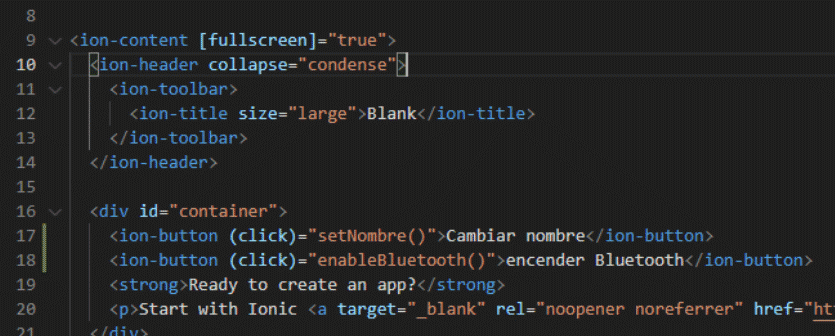
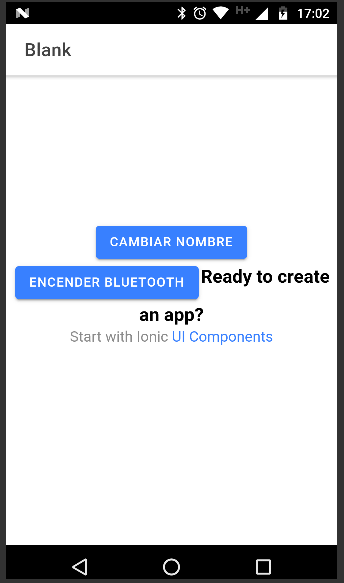
y creamos dos botones para utilizar estos métodos en el template:

Una vez tenemos todo creado tenemos que asegurarnos que hemos guardado todos los archivos tanto en el Android Studio como en este último que hemos hecho. Teniendo todo guardado tenemos que ejecutar el siguiente comando:
Esto compilará la aplicación y nos copiará los archivos a la carpeta android para que podamos empaquetarla.
Cuando haya terminado tenemos que volver a Android Studio para ver cómo empaquetar la app. En este caso tengo un dispositivo conectado en modo depuración. Si no sabes como conectar un dispositivo en Android Studio consulta en google preguntando por tu dispositivo sobre cómo habilitar la herramientas de desarrollo y sigue el propio tutorial de la documentación oficial de Android.
Con mi dispositivo conectado me voy a Run y pulso en Run App o directamente en el botón situado en el lado derecho de la barra.
Cuando se me ha cargado la aplicación tiene un aspecto parecido esto:

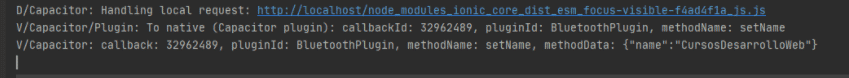
Si pulso en cambiar nombre puedo ver en la consola como se traza el cambio de nombre:

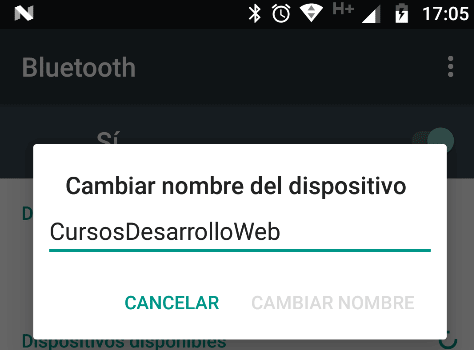
Si voy a las propiedades bluetooth del dispositivo veo como se ha cambiado el nombre:

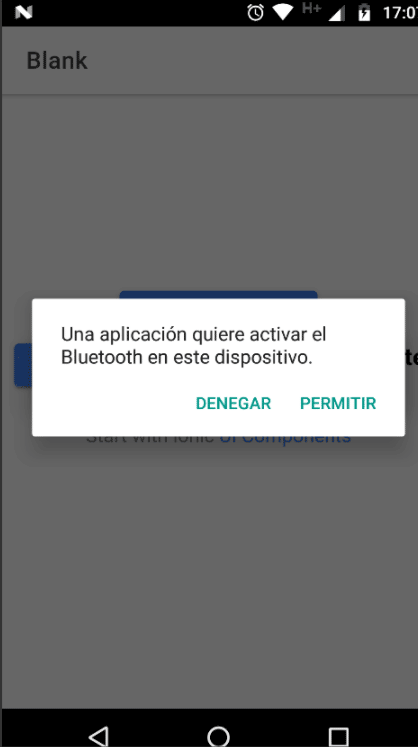
Ahora deshabilito el bluetooth y pulso en el botón y veo como me aparece el mensaje preguntando si quiero que se habilite el bluetooth:

Conclusión.
Aunque la documentación oficial de Capacitor deja un poco que desear, hemos visto cómo de forma muy rápida se pueden crear los propios plugins personalizados. Por lo tanto, espero que este tutorial os haya ayudado a perderle el miedo a la creación de plugins personalizados.