Incluir Google Analytics en Gatsbyjs sin el plugin gatsby-plugin-google-analytics

En este artículo vamos a ver cómo podemos incluir los scripts de Google Analytics en nuestros proyectos gatsbyjs sin necesidad de utilizar el plugin gatsby-plugin-google-analytics.
Gatsby es una potente herramienta que nos permite generar sitios estáticos de forma programática automatizando, mediante su programación y el uso de plantillas codificadas con Reacjs, la creación del contenido. Además permite extender su funcionalidad mediante plugins oficiales y de la comunidad, que los creadores de Gatsby nos recomienda usar. Pero a veces estos plugins no se adaptan del todo a lo que necesitamos o a veces no funcionan.
En este artículo vamos a ver cómo podemos extender la funcionalidad de nuestra aplicación para insertar en la etiqueta head de cada página los scripts que necesitamos para incluir google analytics en nuestro proyecto.
Para seguir este tutorial necesitamos tener instalado Nodejs y Gatsbyjs de forma global. Si necesita saber más sobre Gatsbyjs y JAMstack pincha en los enlaces anteriores.
Puedes seguir el tutorial también desde el siguiente vídeo y utilizar esta página como soporte:
Crearnos un proyecto con la plantilla:
gatsby new my-gatsby-project https://github.com/gatsbyjs/gatsby-starter-default
Una vez descargado el código lanzamos el comando que nos levanta la aplicación en local.
gatsby develop
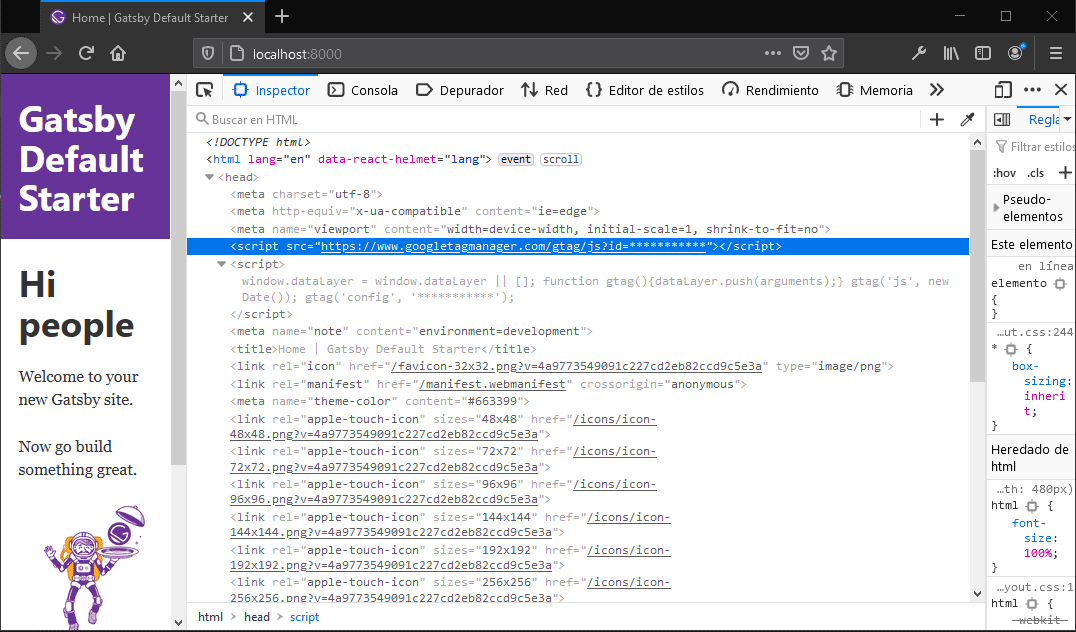
Si abrimos las herramientas de desarrollador y exploramos el código html encontraremos la etiqueta head que se parecerá a la de la imagen:

A continuación abrimos nuestro editor de código favorito y en él nuestro proyecto recién creado. Si abrimos el árbol de elementos veremos, entre otros, el archivo gatsby-ssr.js. Este es el archivo en el que trabajaremos.
Este archivo se utiliza para alterar el contenido de los archivos HTML estáticos mediante la API gastby SSR. Esta API provee varios metodos de tipo Hook para realizar estas tareas.
Nosotros vamos a utilizar dos de ellos, onPreRenderHTML y onRenderBody. El primero lo utilizaremos para ordenar y posicionar nuestros scripts al principio de la etiqueta head y el segundo lo utilizaremos para crear estas etiquetas.
Abrimos el archivo e implementamos el método onRenderBody. Para que se ejecute tiene que ser exportado. Recordamos que en este punto estamos ejecutando código de lado de servidor (Nodejs) por lo que utilizamos la función exports para las exportaciones y require para las importaciones. Veamos primero el código y luego lo comentamos:
const React = require("react");
exports.onRenderBody = ({ setHeadComponents }) => {
const ScriptUrl = React.createElement("script", {
key:"as",
src:"https://www.googletagmanager.com/gtag/js?id=***********"
})
const ScriptFunction = React.createElement("script", {
key: "ag",
dangerouslySetInnerHTML: {
__html: "window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '***********');"
}
})
setHeadComponents([ScriptUrl, ScriptFunction]);
};Lo primero que observamos es la importación de React. La necesitamos porque vamos a crear los scripts como componentes de React. Esto es así porque lo que tenemos en este punto del ciclo de vida son los elementos creados por react que representan las etiquetas que se van a pre-renderizar en el html, esto es, el virtual DOM.
A continuación tenemos la función onRenderBody. Recibe como parámetro desestructurado setHeadComponents. Esta función será la encargada de incluir nuestros scripts. Dentro de onRenderBody tenemos la instanciación de los dos componentes y finalmente la ejecución de setHeadComponents donde se le pasa como parámetro un array con los dos componentes. Si nos fijamos un poco más, el componente ScriptFunction tiene el atributo dangerouslySetInnerHTML. Con este atributo nos aseguramos que el código javascript se escriba como tal en la etiqueta html, tanto el texto como los caracteres de tipo comillas.
Los dos componentes tiene definido el atributo key que nos servirá para identificarlos cuando se realice la ordenación.
Podemos lanzar de nuevo el despliegue en local si lo teníamos parado o simplemente volver al explorador para ver los resultados. veremos que se han generado los scripts en el head pero no están en el lugar deseado. Queremos que se encuentre al principio de la etiqueta.
Esto lo realizamos en mediante el Hook onPreRenderHTML. Como hemos hecho anteriormente vamos a ver el código y luego lo comentamos.
exports.onPreRenderHTML = ({ getHeadComponents, replaceHeadComponents }) => {
const headComponents = getHeadComponents();
headComponents.sort((x, y) => {
if (x.key === 'as' || (x.key === 'ag' && y.key !== 'as')) {
return -1
} else if (x.key === 'as' || (x.key === 'ag' && y.key !== 'as')) {
return 1
}
return 0
});
replaceHeadComponents(headComponents)
};Esta función recibe un objeto del cual vamos a utilizar dos propiedades. En el ejemplo estan desestructuradas y son getHeadComponents y replaceHeadComponents. Dentro de la función vemos como se utiliza getHeadComponents para obtener los elementos de la cabecera. Al igual que en el caso anterior, recibimos los objetos del virtual DOM de Reactjs. A continuación se recorre el array mediante la funcion sort con la que vamos a ordenar las etiquetas. La función que se le pasa a sort nos sirve para ordenar de forma en la cual posicionamos los dos componentes script que hemos creados en primer orden. Como se vé se identifican con el atributo key. Finalmente se utiliza la función replaceHeadComponents para pasarle el array de elementos ordenados.
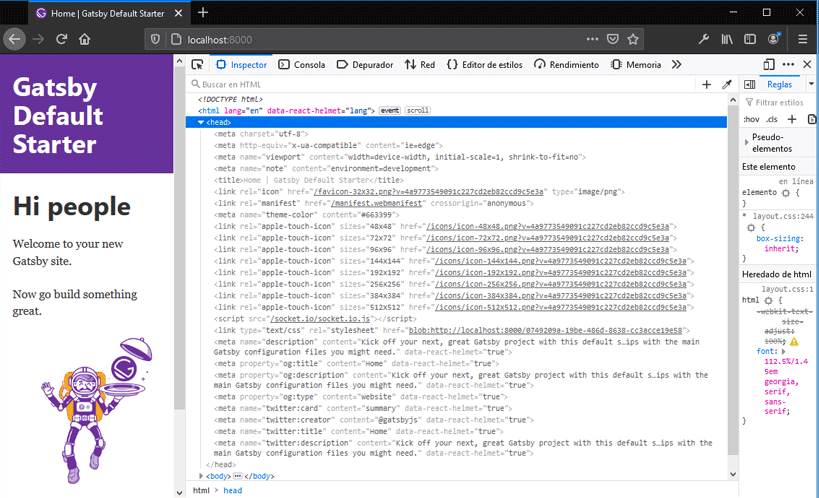
Si volvemos a ejecutar gatsby develop y exploramos el código html desde el explorador veremos nuestros script y esta vez se encuentran en la tercera y cuarta posición. Las dos primeras etiquetas no existían cuando hemos estado manipulando el head porque Gatsby las coloca después.
De esta forma podemos crear nuestros propios script como el que hemos creado con la estructura de Google Analytics.