Novedades de DevTools (Chrome 90)

La nueva versión de Chrome (chrome 90) trae consigo mejoras en las DevTools ( Herramientas de desarrollador).
Recientemente se ha lanzado la última versión de Chrome y Chromium y con ello también hay novedades en las herramientas de desarrollador. Como veremos no son cambios rupturistas sino más bien mejoras en la forma en la que se muestra la información. No obstante, algunas de ellas son bastante interesantes. Vamos a ver las principales.
Nuevas herramientas de depuración CSS flexbox
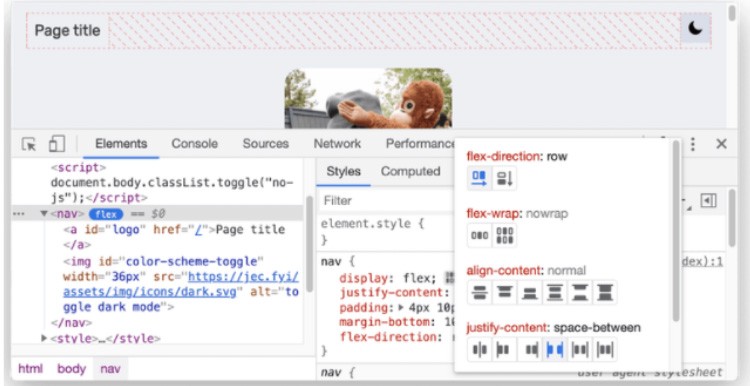
Ahora Chrome muestra para los elementos HTML que tiene un display de tipo flex una etiqueta junto a él en el panel de elementos. Si pulsas en esta etiqueta quedará el elemento HTML remarcado en la vista. Además, si accedes al panel de estilos puedes abrir un editor de flexbox para editar las propiedades de Flexbox mediante botonera.

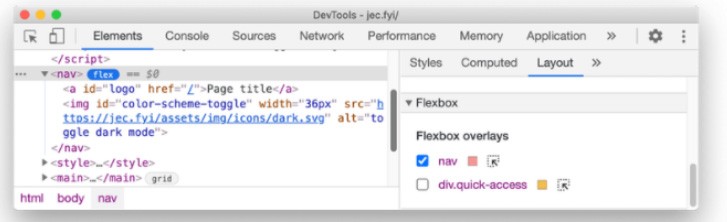
Además, el panel Diseño tiene una sección Flexbox que muestra todos los elementos de Flexbox de la página. Puede alternar la superposición de cada elemento.

Nueva superposición de Core Web Vitals
Chrome 90 trae nuevas capacidades para las métricas de rendimiento mediante la nueva superposición de Core Web Vitals.
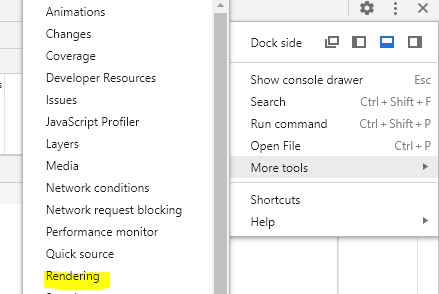
Core Web Vitals proporciona una guía unificada para señales de calidad que son esenciales para brindar una excelente experiencia de usuario en la web. Para acceder basta con abrir el menú de comandos de chrome y ejecutar show rendering o abrirlo desde las opciones:

La superposición muestra:
Largest Contentful Paint (LCP): Mide el rendimiento de carga. Para proporcionar una buena experiencia de usuario, LCP debe ocurrir dentro de los 2.5 segundos desde que la página comienza a cargarse por primera vez.
First Input Delay (FID): Mide la interactividad. Para brindar una buena experiencia de usuario, las páginas deben tener un FID de menos de 100 milisegundos.
Cumulative Layout Shift (CLS): Mide la estabilidad visual. Para proporcionar una buena experiencia de usuario, las páginas deben mantener un CLS de menos de 0,1.

Actualizaciones de la pestaña de problemas
Se ha agregado un nuevo botón con el fin de recoger los problemas de la barra de estado de la consola con lo que mejora la visibilidad de las advertencias de los problemas reemplazando los mensajes en consola más adelante.

La pestaña de Problemas informa además de los problemas de Trusted Web Activity . De esta manera se ayuda a los desarrolladores a solucionar los problemas de Trusted Web Activity de sus sitios para mejorar con ello la calidad de las aplicaciones en android. Para aclarar si no estás familiarizado con el desarrollo mobile, Una Trusted Web Activity es una vista de la app que ejecuta un Chrome a pantalla completa, sin la interfaz visible dejando de parecer un navegador. Está enfocado a maximizar el desempeño de las PWAs en aplicaciones mobile.
Formatar las cadenas como literales de cadena JavaScript (válidas) en la consola
Ahora, la consola formatea cadenas como literales de cadena JavaScript válidos en la consola. Anteriormente, la consola no escapaba de las comillas dobles al imprimir cadenas.

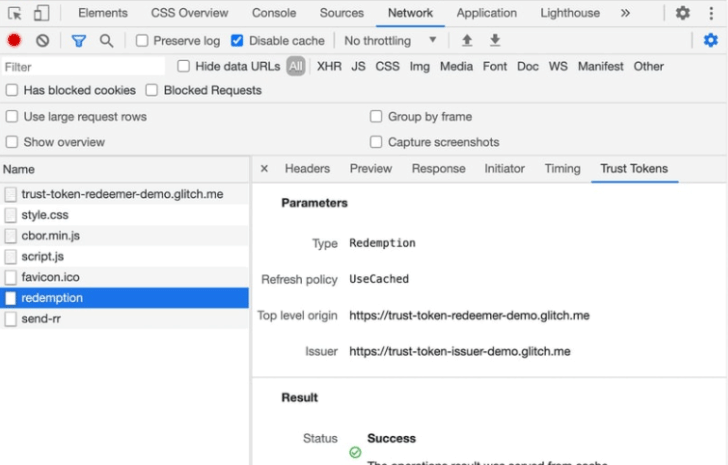
Nuevo panel de tokens de confianza
En el panel de la aplicación se encuentra una nueva sección donde se recogen todos los tokens de confianda disponibles en el contexto de navegación. Trust Token es una nueva API para ayudar a combatir el fraude y distinguir a los bots de los humanos reales, sin seguimiento pasivo.La API Trust Token permite que la confianza de un usuario en un contexto se transmita a otro contexto sin identificar al usuario o vincular las dos identidades.

Herramientas mejoradas de aplicaciones web progresivas
DevTools ahora muestra un mensaje de advertencia de la instalación de Progressive Web Apps (PWA) más detallado en la consola
El panel Manifiesto ahora muestra un mensaje de advertencia si la descripción del manifiesto supera los 324 caracteres. También el panel Manifiesto ahora muestra un mensaje de advertencia si la captura de pantalla de la PWA no coincide con los requisitos
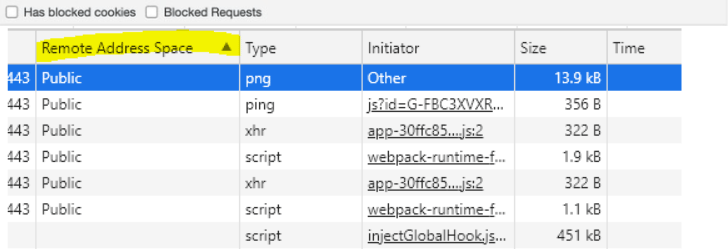
Nueva columna en el panel Red
La nueva columna Remote Addres Space permite ver el espacio de direcciones IP de la red de cada recurso.

Estos son los principales cambios y mejoras que trae las DevTools de Chrome 90. No son grandes cambios pero sí ciertas mejoras que nos harán el desarrollo un poco más fácil.